响应式网页设计...它听起来很性感。至少来自Web开发人员的观点......性感,新,令人兴奋。No doubt you’ve heard somebody mention it at some point in the last year as it’s becoming the “web 2.0” of buzz words in 2012. Truthfully, there is a lot to be excited about around this idea, some justified, some maybe inflated, so let’s talk about it all.
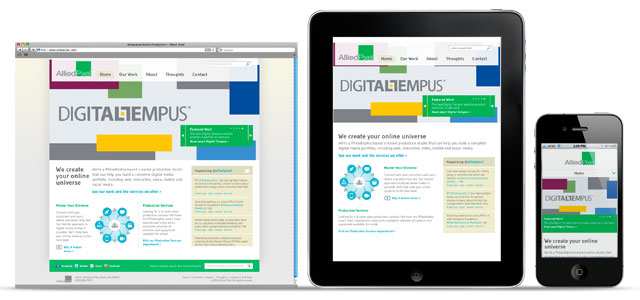
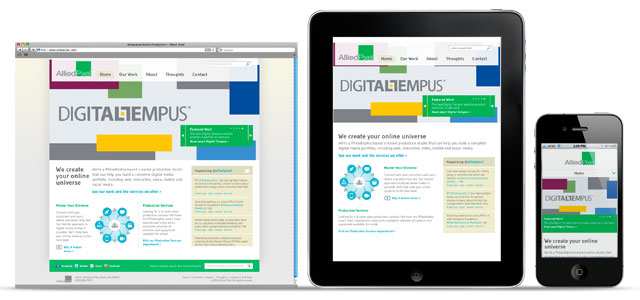
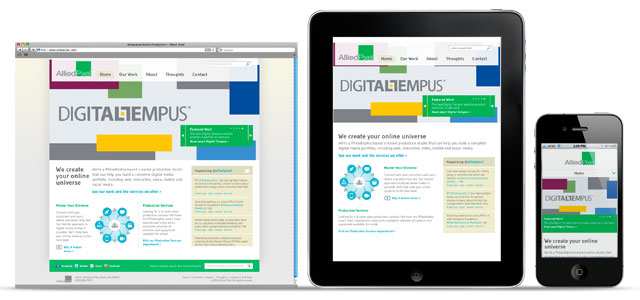
首先,是什么,是什么确切地是响应的网页设计,还是rwd短暂?好吧,这个网站现在是一个响应的设计。看起来不特别或不同吗?当您在不同的屏幕大小上看到网站时,魔法进入。在平板电脑或智能手机上启动此站点,您将在每页上提供不同的内容组织!具体地,将页面重新组织成用于您正在查看的设备的最佳演示。
你现在没有平板电脑或手机?查看下面的屏幕以获取快速预览。



我会给你一分钟才能从地板上捡起你的下巴......更好?
好的,令人印象深刻,呵呵?它是由Ethan Marcotte开创的一种伟大的技术,用于提供同一网站,相同的内容,与您的访客相同的功能,无论他们面前的尺寸屏幕如何。多年来,流行的公约是管理您网站单独的移动版本。当时似乎是一个很好的主意,但随着技术的加速,就像它往往一样,我们现在拥有各种形状和大小的设备来考虑 - 从电视一直到手持设备。随着这种灵活性的灵活性,人们在查看您的网站时,能够单独解决每个设备并不实用 - 需要更灵活的方法。这是RWD直接地址的问题:无论他们使用的屏幕多大或小,都向访问者提供未稀释的网站版本。
那么为什么不仅仅是使用这种神奇的技术建立一切?好吧,这是一个很好的问题,网络设计领域的人现在正在积极辩论。从我们的角度来看,有一件事需要考虑,这是访问者将使用您的网站的上下文。对于某些网站来说,访问者可能很重要,以便在所有屏幕尺寸上具有所有特征的完整体验,而其他可能是可能是矫枉过正的。每个网站都是一个独特的案例,所使用的工具应该由此决定。
听到这个消息感到惊讶吗?你不应该是因为我们从未有一个尺寸适合这一点的解决方案,而RWD则不会改变这一点。我们所做的是在寻求向访客提供最佳体验时考虑的另一个强大的工具。
如果您想在操作中查看响应式网页设计的其他一些示例,请查看此励志画廊。
或者,如果您感觉有点Techie,您可以查看一些有关敏感网络设计的一些伟大资源,以了解有关敏感的网络设计和实现它的技术:
一个列表 - Ethan Marcotte的响应网页设计
一本书 - 响应网页设计
粉碎杂志 - 响应网页设计指南和教程
NetTuts - 响应网页设计:视觉指南

